SkillWave is an innovative ed-tech platform designed to make learning accessible and effective for everyone. Our mission is to provide high-quality courses that empower individuals to acquire new skills, advance their careers, and achieve personal growth.
Whether you're a beginner exploring new subjects or a professional looking to upskill, SkillWave offers a seamless and engaging learning experience.
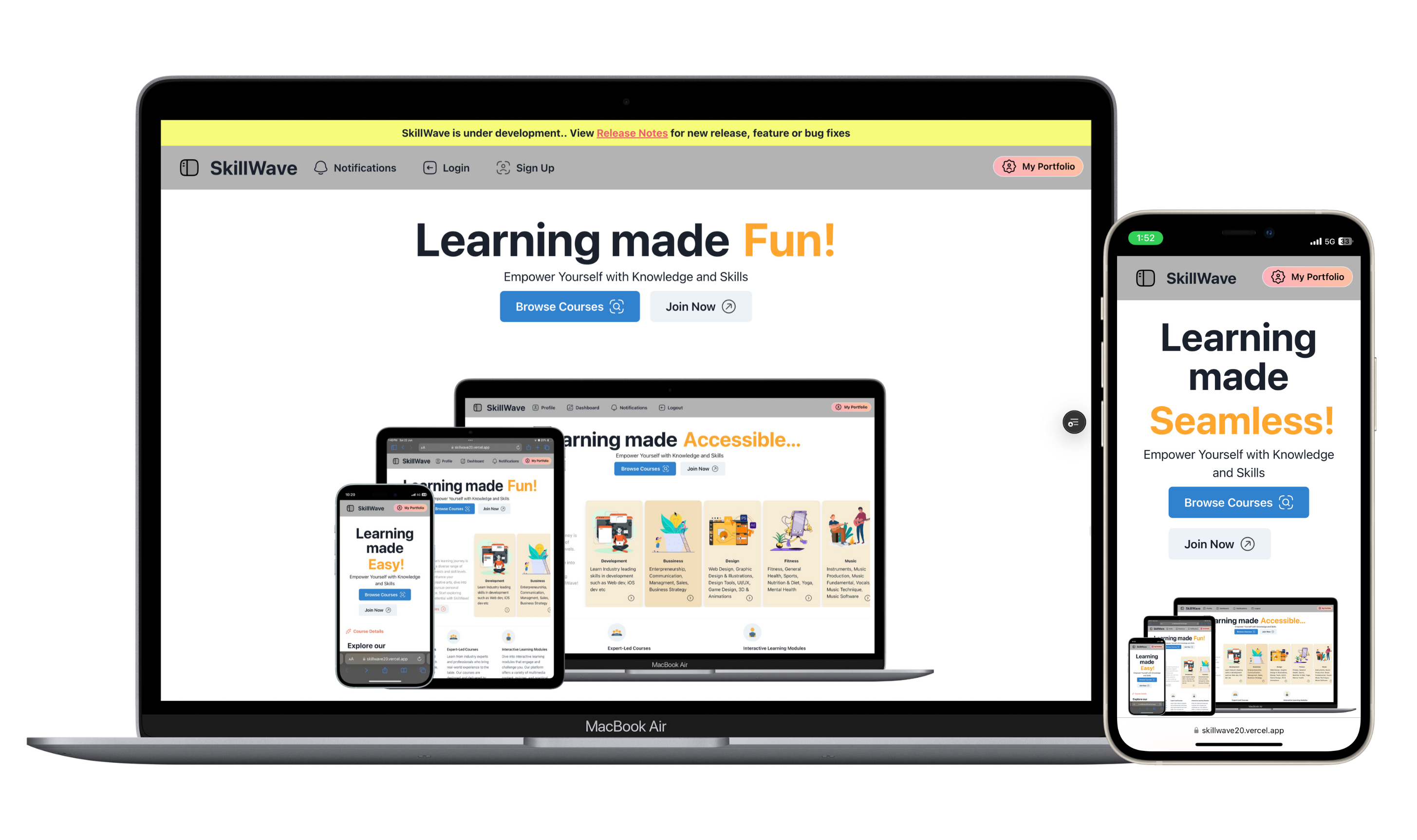
The intuitive homepage provides easy navigation and personalized recommendations.
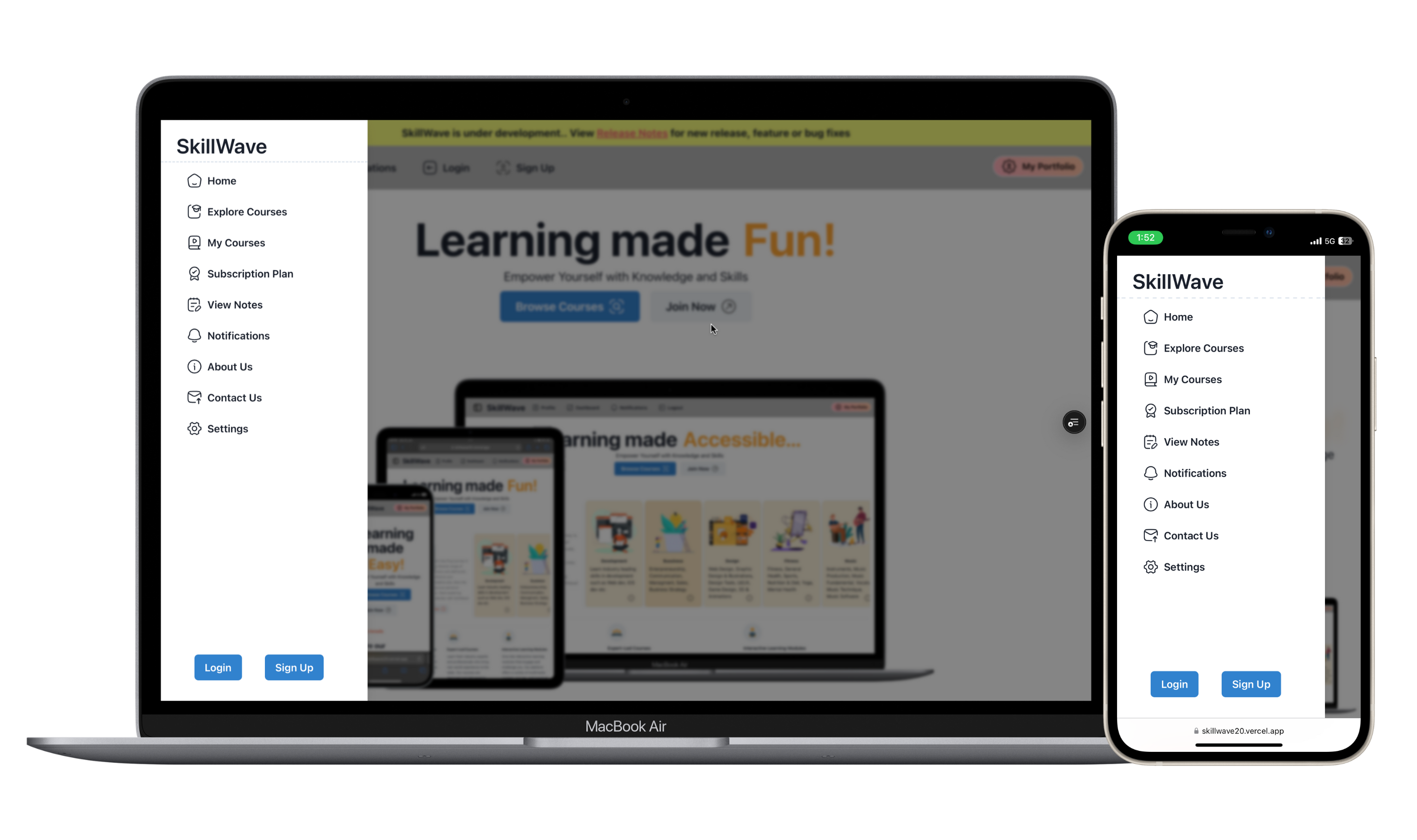
A clean and responsive sidebar for effortless course browsing and account management.
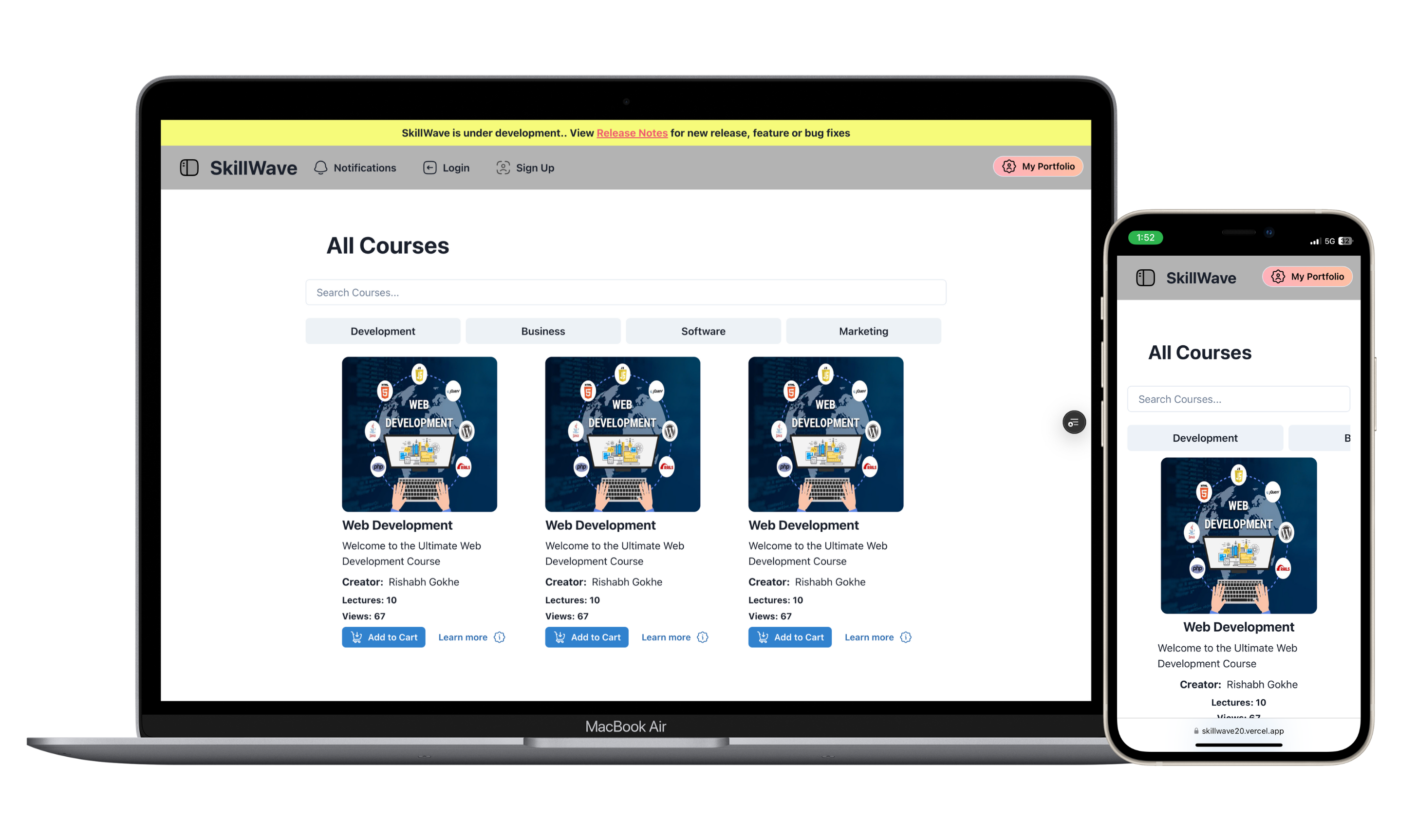
Explore a diverse collection of course from various domains.
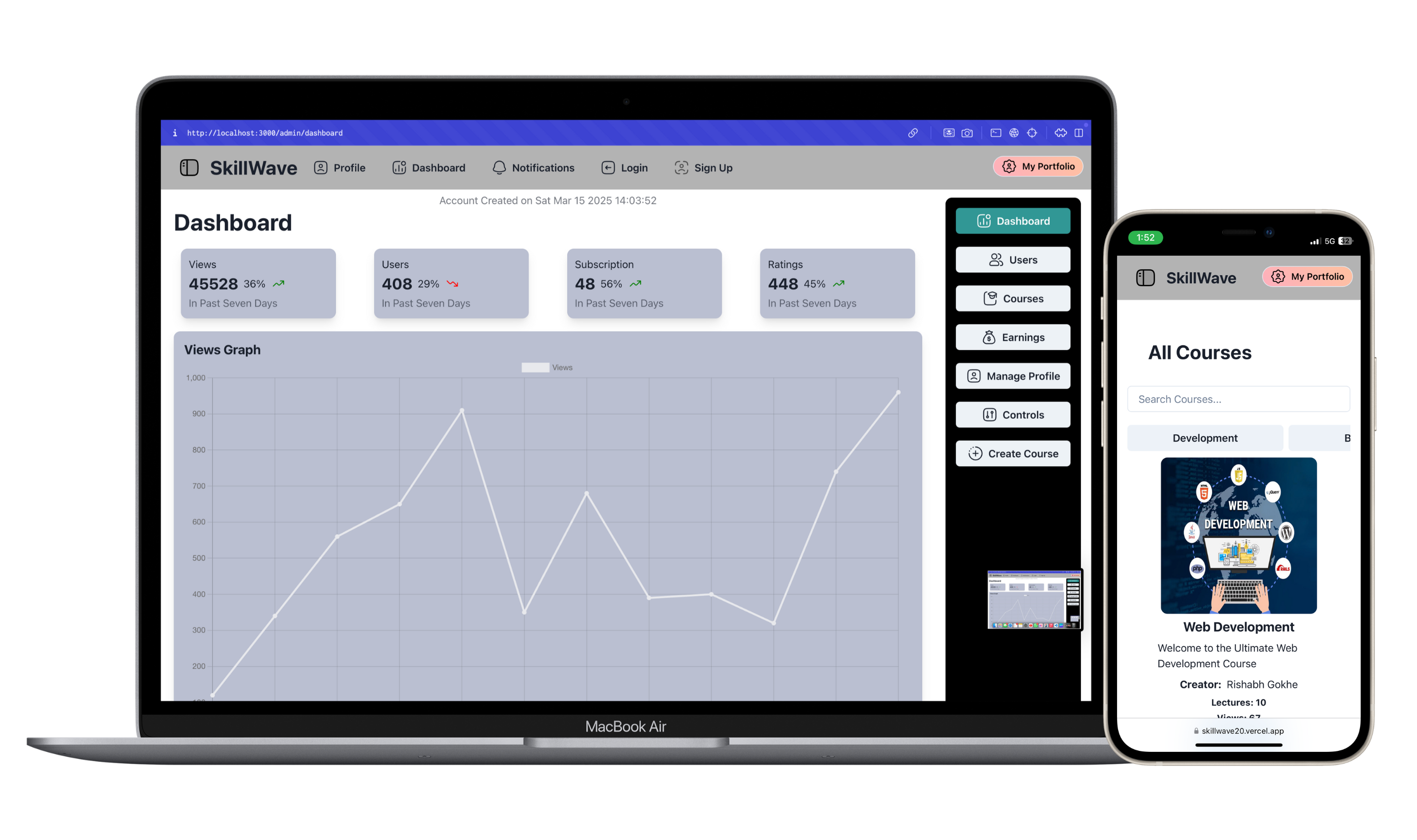
A powerful admin panel to manage courses, track progress, and analyze platform performance.
- Features
- Upcoming Features
- Tech Stack
- Setup Instructions
- Live Preview
- Acknowledgments
- Code of Conduct
- License
- Authors
- About Me
- Feedback
- Contribution Guidelines
- Modern & Intuitive UI – Built with Chakra UI, ensuring a responsive and seamless experience.
- Diverse Course Catalog – Explore a wide range of courses across various skill domains.
- Real-Time Progress Tracking – Stay updated with live progress updates and notifications.
- Interactive Dashboards – Feature-rich dashboards for both learners and instructors.
- Secure Authentication & Authorization – Protect user data with a robust security system.
- Integrated Feedback System – Gather insights and enhance course quality with user reviews.
- Advanced User Authentication – Implement role-based access for enhanced security.
- Personalized Dashboards – Dedicated routes for different sections of the user dashboard.
- Instructor Mode – Allow users to become instructors and create their own courses.
- Optimized Data Management – Improve storage, scalability, and performance.
- Community & Discussion Forums – Foster peer-to-peer learning and interaction.
Currently Working on courses backend APIs...
- Frontend: React, JavaScript, Tailwind CSS, Framer Motion, Lottie React, HTML
- UI Library: Chakra UI (for responsive and accessible design)
- Backend: Node.js, Express.js
- Database: MongoDB (MongoDB Atlas)
- Clone the Repository:
git clone https://github.com/rishabhgokhe/SkillWave.git
- Navigate to Repository:
cd SkillWave - Install Node Modules:
npm install
- Setup Environment Variables:
Create aconfig.envfile inside/Backend/Configdirectory and add the following:PORT=3000 MONGODB_URI=<your-mongo-db-uri> JWT_SECRET=<your-jwt-secret> WEBSITE_URL="http://localhost:3000" SMTP_HOST=<your-smtp-host> SMTP_PORT=2525 SMTP_USER=<your-smtp-user> SMTP_PASS=<your-smtp-pass> CLOUDINARY_CLIENT_NAME=<your-cloudinary-name> CLOUDINARY_CLIENT_API_KEY=<your-cloudinary-api-key> CLOUDINARY_CLIENT_API_SECRET=<your-cloudinary-api-secret> RAZORPAY_API_KEY=<your-razorpay-api-key> RAZORPAY_API_SECRET=<your-razorpay-api-secret> PLAN_ID=<your-plan-id> REFUND_DAYS=7 MY_EMAIL=<your-email> - Run the Project:
npm start
- Access the Application:
Open your browser and navigate to http://localhost:3000.
SkillWave is live on Vercel: skillwave20.vercel.app
- Next.js – Optimized React framework for fast and scalable applications.
- React – Component-based UI library for building interactive user interfaces.
- MongoDB – Flexible and scalable NoSQL database for managing course data.
- Node.js – High-performance JavaScript runtime for backend services.
- Express.js – Minimalist web framework for building efficient REST APIs.
- Chakra UI – Accessible and customizable UI library for a seamless user experience.
- Framer Motion – Powerful animation library for smooth transitions and interactions.
We expect all participants in our community to adhere to our Code of Conduct. Please read the full text here.
This project is licensed under the Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International (CC BY-NC-SA 4.0) license.
You are welcome to contribute via pull requests and issues, but commercial use, redistribution, or proprietary modifications are strictly prohibited without explicit permission.
For full license details, refer to the LICENSE file.
For licensing inquiries or permissions, please contact:
Contributions are welcome! Please follow these steps to contribute:
- Fork the repository.
- Create a new branch (
git checkout -b feature/your-feature). - Make your changes.
- Commit your changes (
git commit -am 'Add some feature'). - Push to the branch (
git push origin feature/your-feature). - Create a new Pull Request.
Hi there! 👋 I'm Rishabh Gokhe, the developer behind SkillWave. I'm passionate about building intuitive and user-friendly web applications that enhance productivity and organization. I'm constantly exploring and learning new technologies to refine my skills and create better experiences.
Feel free to reach out if you have any questions, suggestions, or just want to chat about programming and technology. I'm always excited to connect with fellow developers and enthusiasts! 🚀
At SkillWave, our mission is to democratize education by making high-quality learning resources accessible, affordable, and engaging for everyone. We strive to:
- Empower individuals to learn new skills and advance their careers
- Foster a global community of learners, instructors, and mentors
- Encourage lifelong learning through interactive and innovative experiences
We believe that education has no boundaries and should be available to anyone, anywhere!
Got feedback, suggestions, or ideas? Feel free to reach out!
Email Address : [email protected]