-
Notifications
You must be signed in to change notification settings - Fork 0
Home
serdarakay edited this page Mar 29, 2022
·
10 revisions
Make sure you have an account and your game is registered on developer.gamedistribution.com
Download the latest version of the plugin from here: GameMaker
•Import the Extension Package into your project.
•Before you can start your project, you must export your HTML5 project into an empty folder.
In this folder, open up the index.html with a preferred text editor.

•Go down below in the index.html and insert the following code right after <!-- Run the game code -->
<script type="application/javascript">
window["GD_OPTIONS"] = {
"gameId": "CHANGE THIS WITH YOUR GAME ID",
"onEvent": function(ev) {
var map = {};
map["id"] = "gamedistribution";
map["event"] = ev.name;
GMS_API.send_async_event_social(map);
}
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s);
js.id = id;
js.src = 'https://html5.api.gamedistribution.com/main.min.js';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'gamedistribution-jssdk'));
</script>

•Change the gameId value with your gameID, which you can obtain from your GameDistribution control panel.
•Do not touch any other elements as this will break your game.
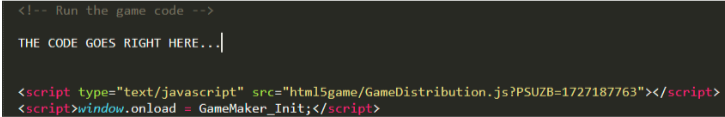
Eventually, the page should look like this

•Save the index.html. Drag & drop this index file into your Game Maker project. It should go right under the Included Files section.
•Go to your game’s HTML5 Options, select the index.html file as “Included file as index.html”

You’re all set now!
•You must set your gameId before you can use any of the GameDistribution SDK features.
•When you receive “SDK_GAME_PAUSE” in Social Async Event, you must volume down your game (preferably with audio_master_gain(0); or by your choice)
•To test your game, you can upload it to GameDistribution control panel and check it out with the revision link.