Built with FullProduct.dev 🚀
This project with built with FullProduct.dev ❇️ A starterkit for building truly universal apps with Expo (iOS / Android) and Next.js (Web + SSR) - Providing a familiar but optimized, write-once, app router experience.
Note
FullProduct.dev is still in beta and awaiting official release. Consider this an early preview of the project that will still be improved.
Why FullProduct.dev? ⚡️
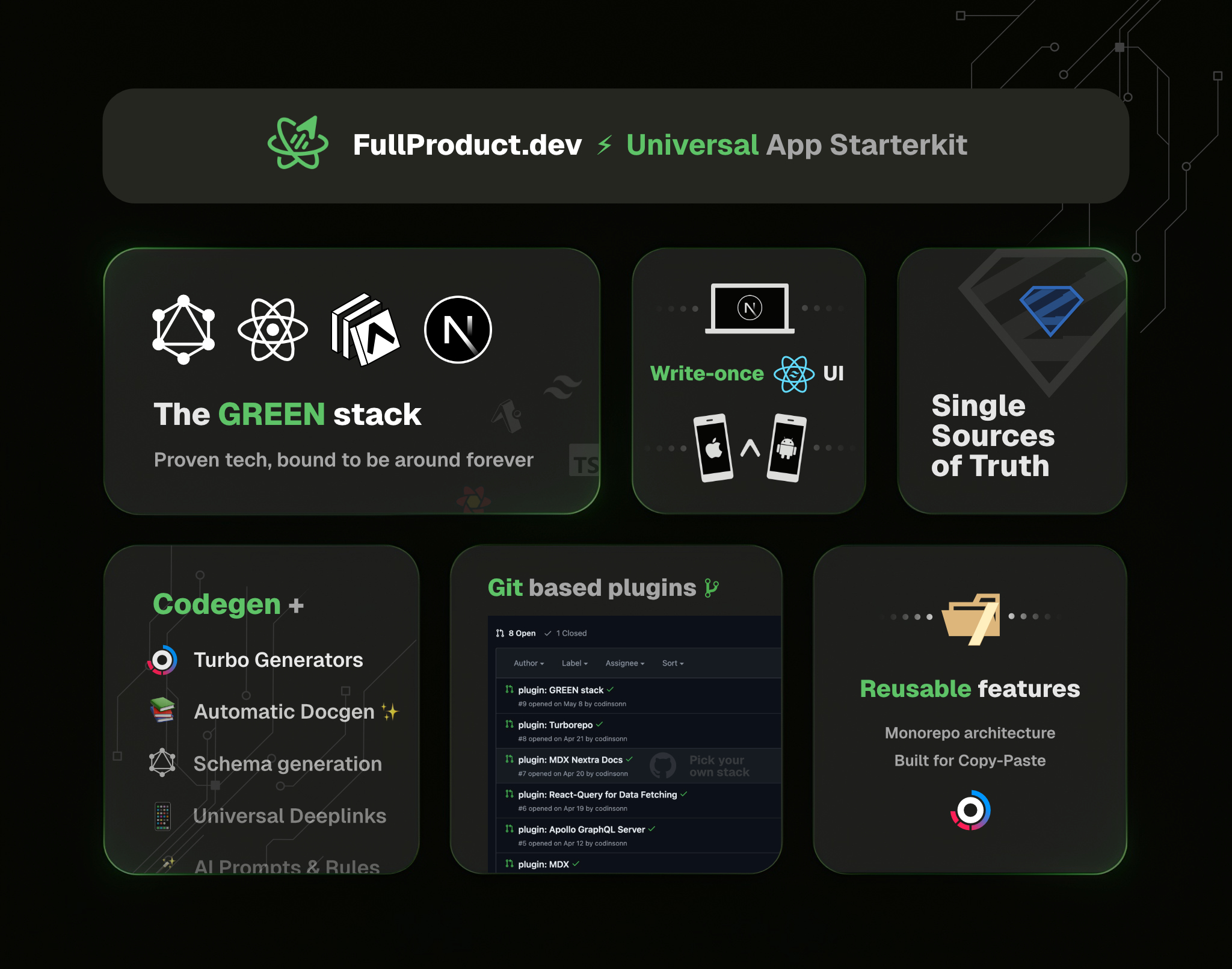
The FullProduct.dev 🚀 Starterkit
- Universal from the Start 🙌 + Write-once UI:
- Build for web, iOS, and Android with a single codebase.
- No more writing features at 2x / 3x the time, resources or cost.
- 90%+ of your UI and logic = shared across platforms.
- Use React Native primitives (
View,Text,Image) + NativeWind for max portability - ... while still styling your universal UI with Tailwind.
- The GREEN Stack ✅ for an Evergreen project setup:
- GraphQL, React-Native, Expo, Next.js.
- Designed to be powerful, future-proof, flexible
- Easy to evolve as your project grows
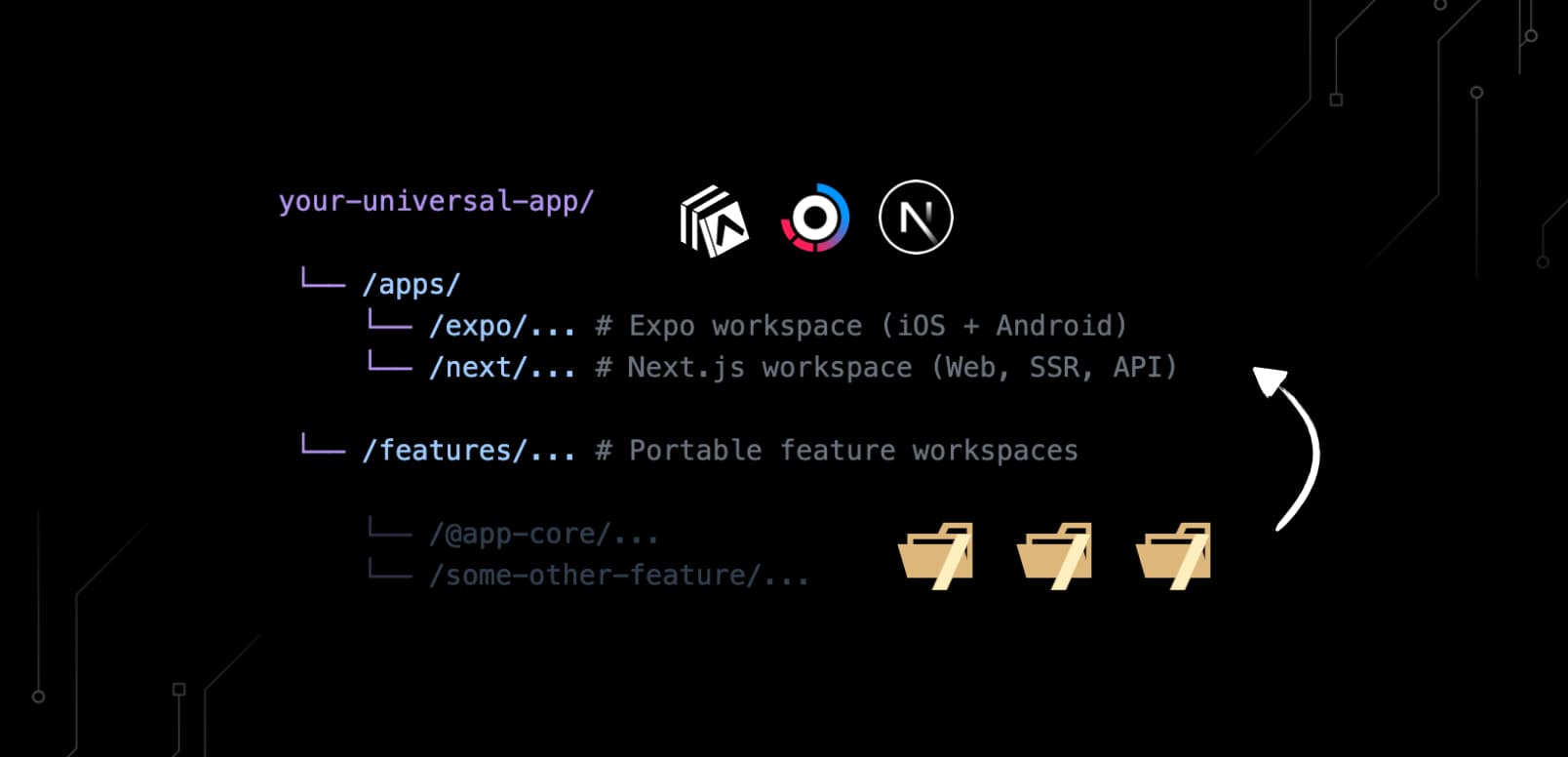
- Copy-Pasteable 📂 - Monorepo Architecture:
- Turborepo config already set up for you.
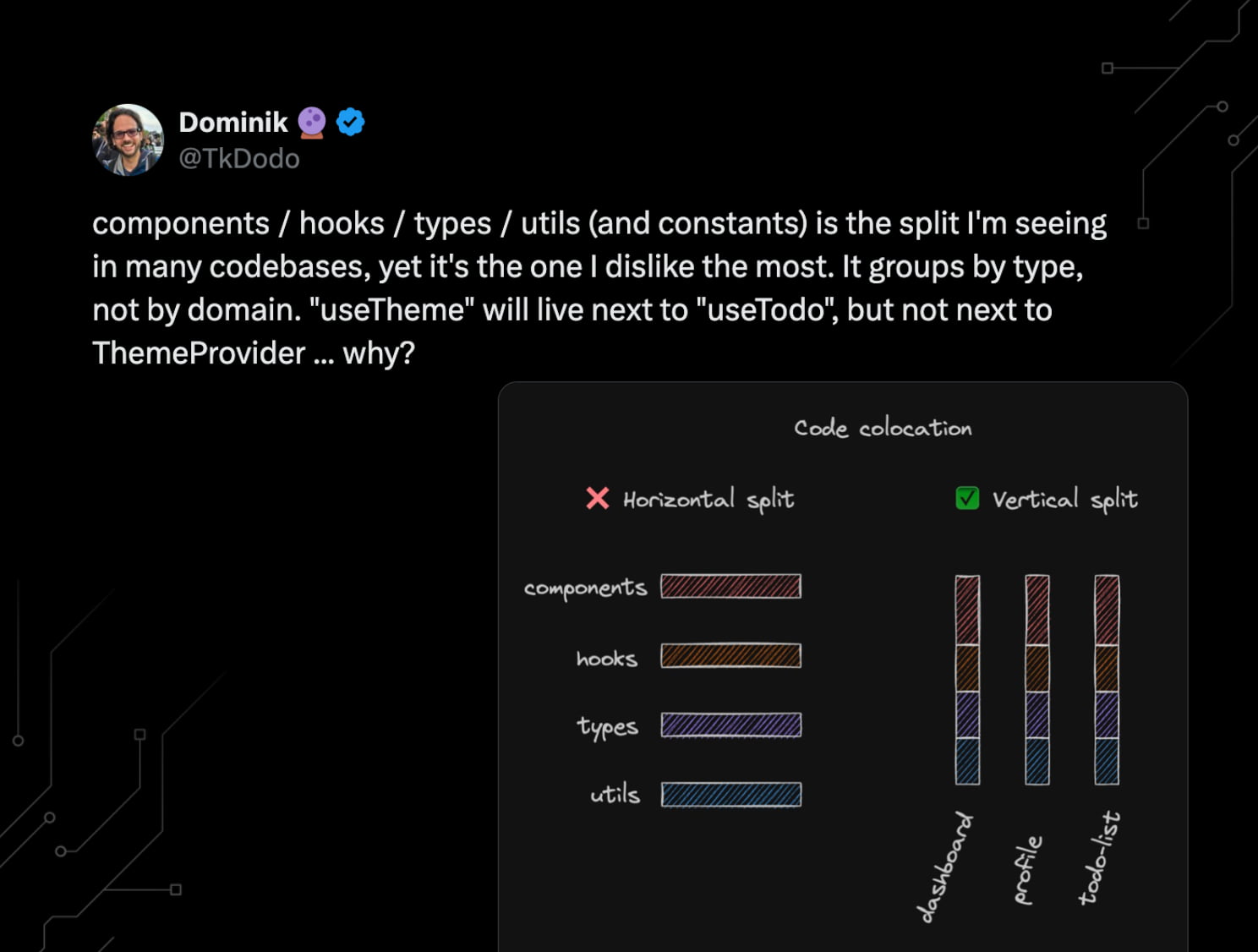
- Features are organized by domain, not by front-end/back-end split.
- This makes it easy to copy, reuse, and scale features between projects.
- Each feature workspace is self-contained: UI, API, models, schemas, utils, and more...
- All of it co-located in portable workspace packages.
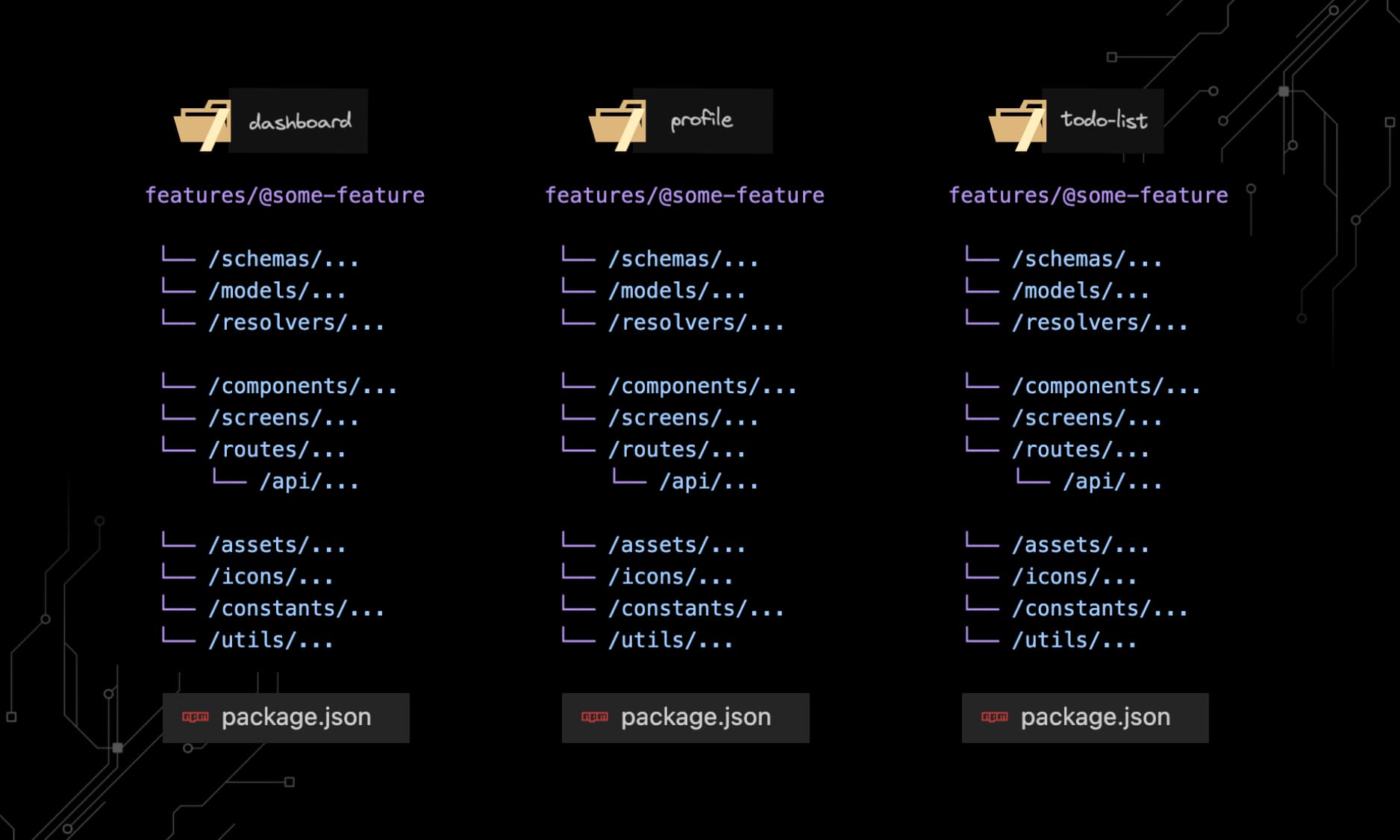
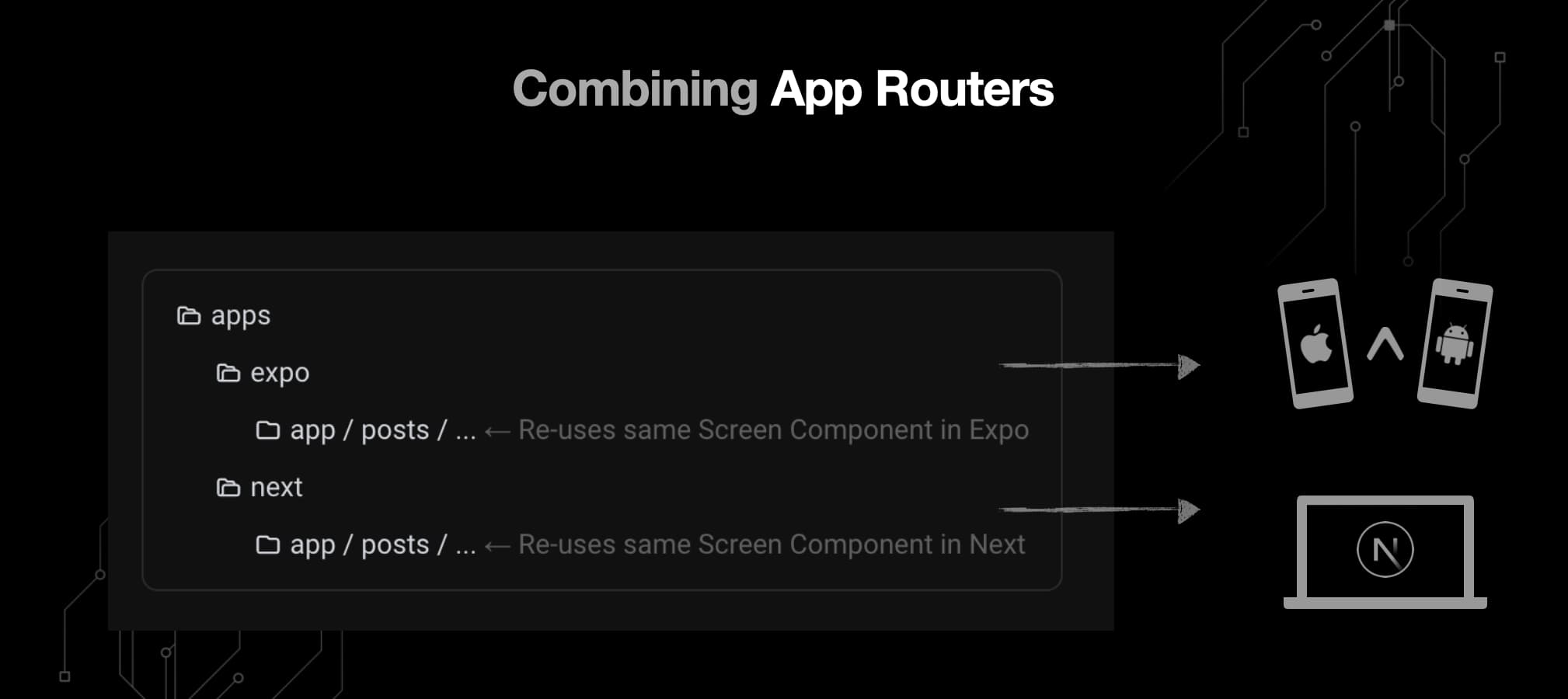
What does that look like? 💡
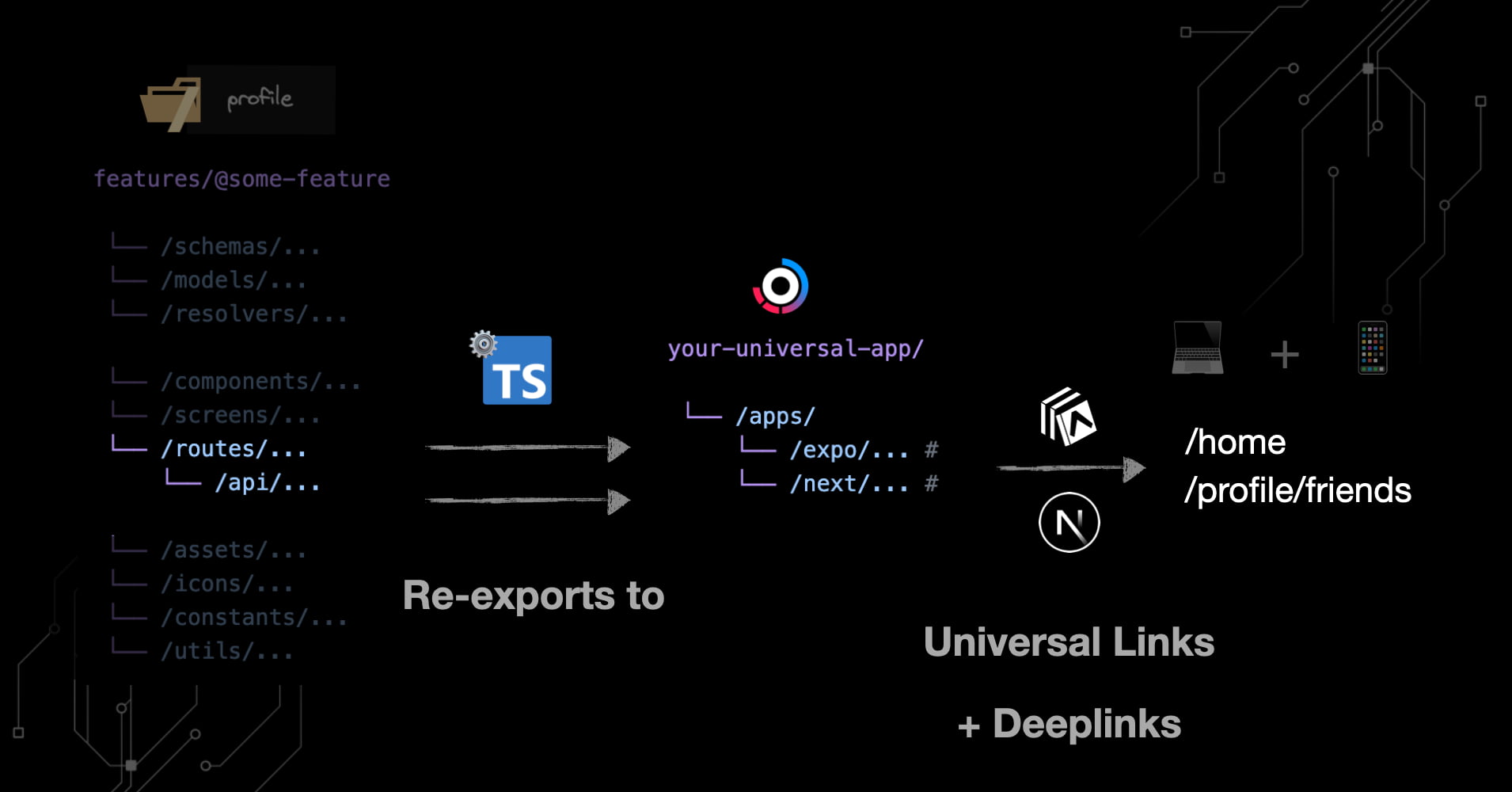
The idea is that each feature is a self-contained workspace, that defines its own UI, APIs, schemas, models, etc. and has automation scripts re-export them to the right places.
This allows you to copy-paste "feature folders" between projects, without the need for manual linking like you'd typically have to do without this architecture.
- Single Sources of Truth 💎 - The Right Abstractions
- Define your data shape once using Zod schema
- Derive or (auto-)generate types, validation, docs, db models, and more from them.
- Avoid bugs and wasted time by keeping your types, validation, and docs in sync automatically.
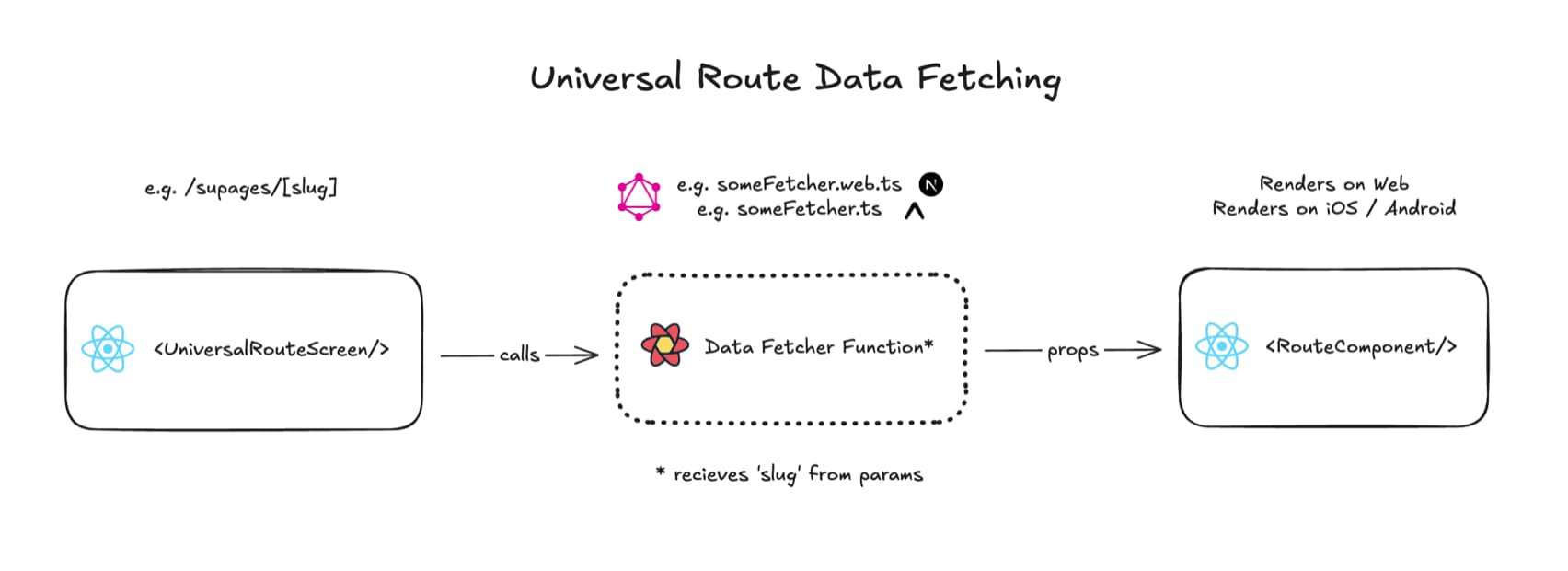
- Universal Data Fetching 🔀 - For Expo and Next.js
- GraphQL + React Query for type-safe, cross-platform data fetching.
- Fetch data the same way on server, browser, and mobile.
- Derive all GraphQL definitions and queries from Zod schemas.
- Use
react-queryto fetch serverside, in the browser and on mobile.
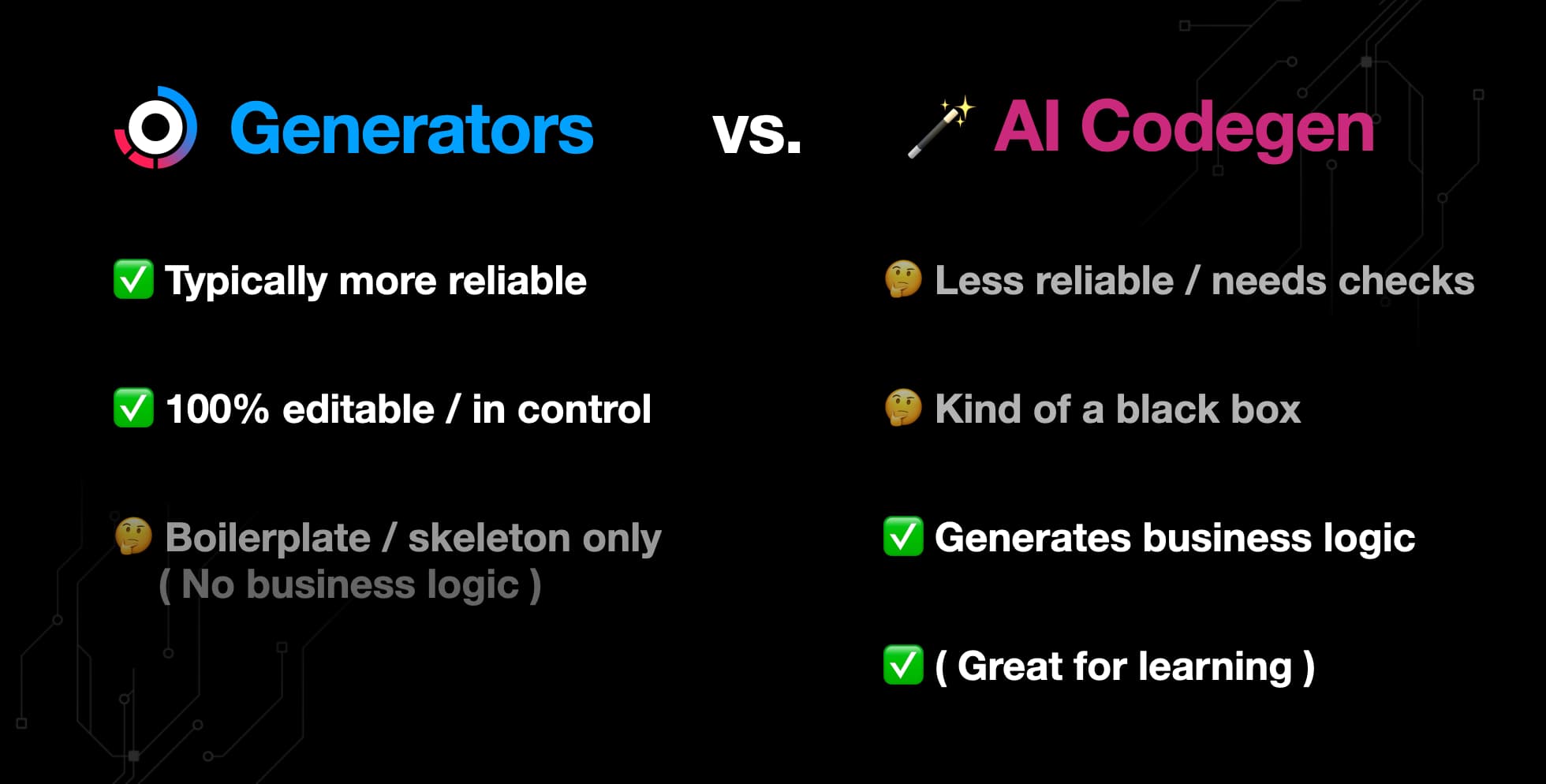
- Modern DX & Codegen ⚙️ - Beyond just the Setup
- Built-in code generators for schemas, resolvers, forms, and more.
- Fast monorepo setup with Turborepo (or use standalone if you prefer).
- Includes a generator to quickly add new generators and scripts.
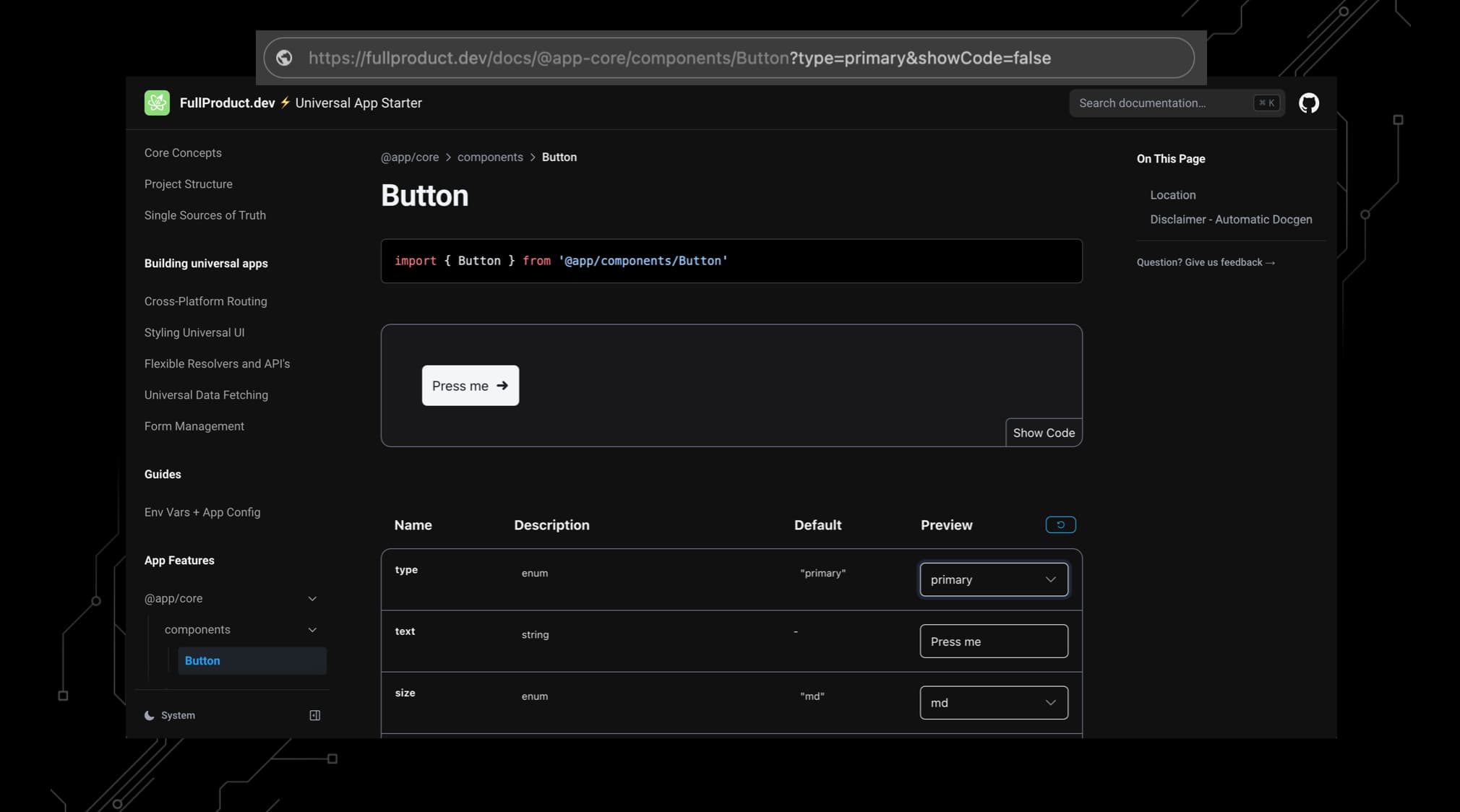
- Rich Interactive Docs 📚 - Automatically grow with your project
- Full documentation at fullproduct.dev/docs
- Best practices and guides included in the built-in docs
- Automatic UI, API and Types docs generation from Zod schemas (e.g.)
- Easy Onboardings / Handovers + Great Context for LLMs
📗 Docs at Fullproduct.dev/docs
The goal of any tech stack should be to stay 'Evergreen'
- ✅ GraphQL - Universal, type-safe data fetching
- ✅ React-Native - Write-once UI that feels native
- ✅ Expo - Cross-platform app dev (Web / iOS / Android)
- ✅ EAS - Effortless builds and deploys to App Stores
- ✅ Next.js - Web-vitals and best-in-class SSR / SEO optimization
These are proven and widely supported technologies.
Paired with TypeScript, Zod, and Tailwind (via Nativewind), this stack is designed to be robust, flexible, and here to stay. While still allowing you the freedom to choose your own Database and other core stack choices.
- Well-Rounded Universal App Setup (Expo + Next.js)
- Turborepo - Monorepo Workspace Structure
- Universal Routing, (Deep)Linking and Navigation
- Right Abstractions built around Zod as the Single Source of Truth
- GraphQL and API routes with Next.js
- Universal React Query setup - both for Expo and Next
Note: Git Based Plugins (for Auth, DB, Email, Payments, etc.) are coming soon! This base version is designed to be extended with plugins and your own features.
Just use Expo's new
"use dom"directive (here's how)
...
- What is FullProduct.dev?
- A universal app starterkit to help you launch cross-platform apps faster, with best-in-class DX and monorepo architecture set up and designed for copy-paste.
- Why use this over other starters?
- Most starters are either too opinionated or too barebones. This kit gives you a solid, flexible foundation and is designed for maximum code reuse across platforms, and projects.
- I'm just starting out, should I use it?
- If you know the basics of JS & React, this kit will teach you how to build universal apps that can be used in a browser / found in Google, but also be installable from the iOS / Android App Stores.
- Learning and knowing
react-nativeandexpoleads to a great skill potential employers will appreciate. - Built-in markdown docs will help both you and AI coding assistants better understand your project and way of working.
- I'm an experienced engineer, why should I use it?
- Seniors like us know the right abstractions can save weeks / months of time. Start with a bunch of them already set up for you.
- Eases onboardings and handovers thanks to built-in docs that automatically grow as you build.
- Spend less time on boilerplate thanks to our generators and automation scripts.
- Architecture is designed for copy-paste, maximum reusability, across platforms, and projects.
- How do I convince my boss to use this?
- Show your non-technical lead the FullProduct.dev website.
- Direct your technical lead to the docs, specifically the core-concepts.
- Highlight the benefits of write-once universal apps: Bigger market share. More platforms = More trust = Higher margins. Maximum shareability with Universal Deeplinks > More viral potential.
- Emphasize flexibility to pick + choose your own stack while still having a solid foundation. (Mergeable ready-made
gitbased plugins & PRs soon)
- How is it licensed?
- See
LICENSE.mdand the eula for the details. - Base / demo version is open source, but not full-on open contribution.
- Premium version and plugins are coming soon for commercial licensing.
- See
Built with 💚 - by 🟢 Thorr ⚡️ @codinsonn.dev
Hi 👋 I'm Thorr, creator of the ❇️ FullProduct.dev - Universal App Starter kit
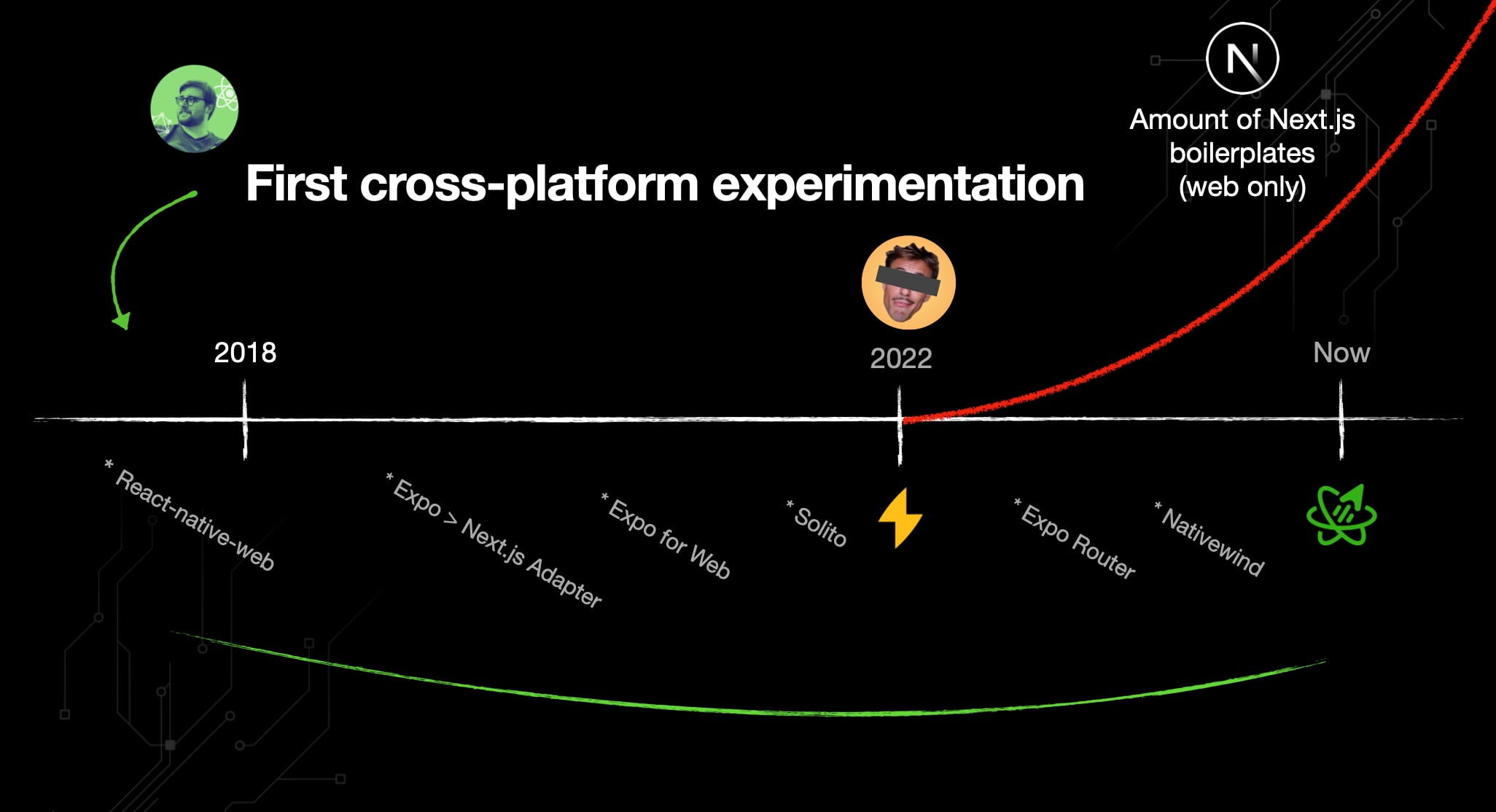
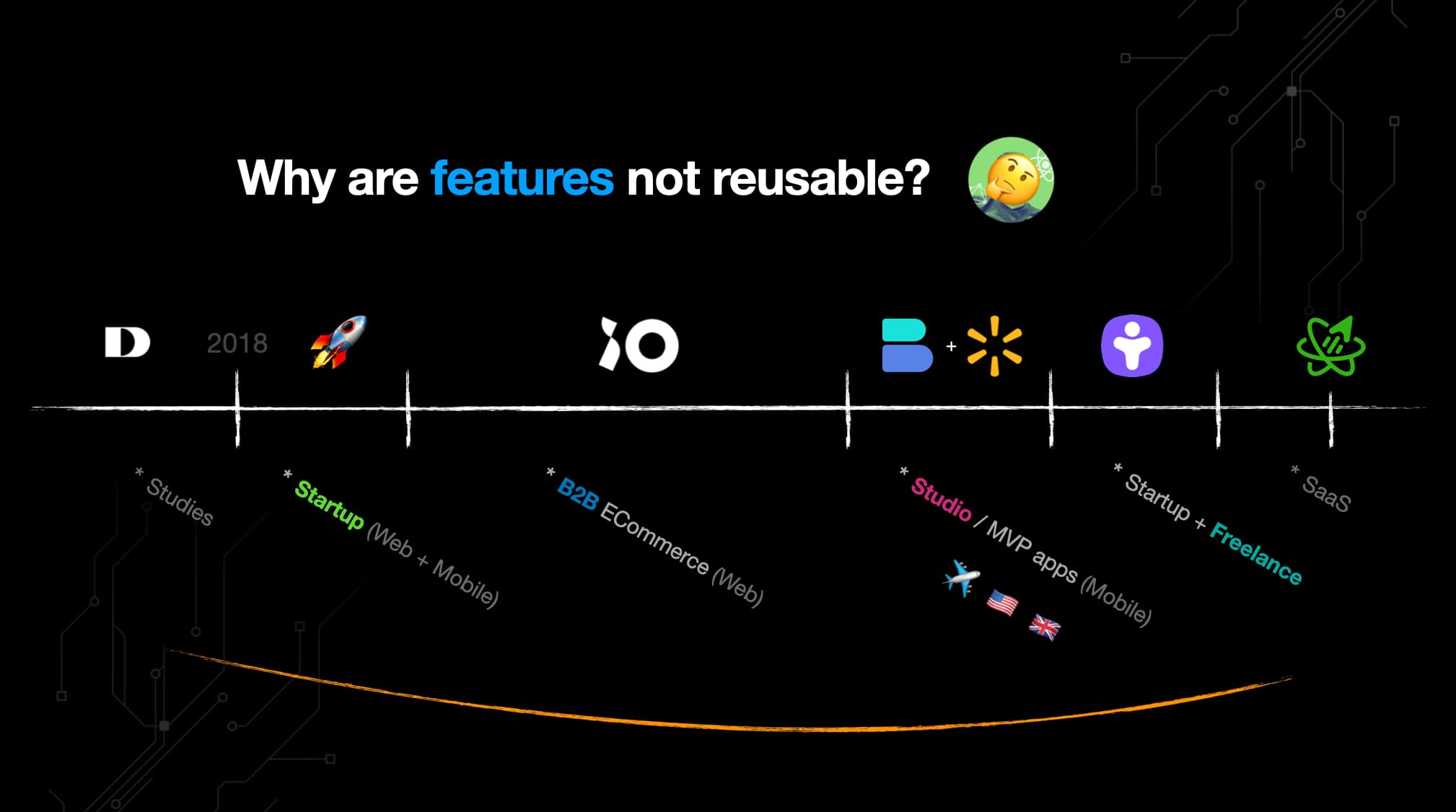
This stack and kit are the result of years of experimentation building both web and mobile apps in startups, agencies, and as a freelancer + solopreneur.
It's become a collection of best practices, patterns & tools I wish I had during my career
Across a number of international projects, countries and industries:
Now, I'm glad to share my learnings to help others build their own universal apps faster, with less manual boilerplate, and more code reusability than ever before.
Support the project - Please keep this entire collapsible section in your README 🙏
- FullProduct.dev Docs 📚 - to learn / send to your lead architect
- FullProduct.dev Landing Page - upgrade / send to your boss
- Read + Share the Blog or Sponsor me 💚
⭐️ Follow me for updates, tips and tricks:
- codinsonn.dev - Personal Website + social links
- Find me as @codinsonn - e.g. GitHub / Twitter / LinkedIn
Use git clone, or the GitHub UI to ❇️ generate a new project from our template repo, then run:
npm install
npm run dev- Open http://localhost:3000 for the Next.js app (web)
- Use Expo Go or
npm run ios/npm run androidto test mobile
All set 🚀 >> Continue from the 📗 FullProduct.dev Docs
⚡️ Quickstart Guide | 💡 Core Concepts | 📂 Project Structure | ❇️ Codegen
...